✨[教程] 搭建一个自己的IP信息工具箱
540
2023-11-27
![✨[教程] 搭建一个自己的IP信息工具箱](https://image.dooo.ng/i/2023/11/28/6565fb4131ee6.webp)
前言 🚀
今天发现了一个很有趣的项目 Github - MyIP
这是一个完全开源的 IP 信息查看器,可以查询本机 IP、查询任意 IP、查询国内外网站可用性等。这是我第一次用 Vue.js 练手的项目。如果你看着
https://ip.skk.moe眼馋,那就用这个程序搭建一个属于自己的吧。🛠️
根据作者的说明,此项目 80% 的代码都是由 ChatGPT 写的,总共进行了 50 次的对话,手动修改了一些细节。越来越多的项目基本由 ChatGPT 完成,自然语言编程可能真的要来了。
演示站点 🌐
Dooong IP (https://ip.dooo.ng)
主要功能 🔍
- 看自己的 IP:从多个 IPv4 和 IPv6 来源检测显示本机的 IP
- 看 IP 信息:显示所有 IP 的相关信息,包括国家、地区、ASN、地理位置等
- 可用性检测:检测一些网站的可用性:Google, Github, Youtube, 网易, 百度等
- WebRTC 检测:查看使用 WebRTC 连接时使用的 IP
- DNS 泄露检测:查看 DNS 出口信息,以便查看在 VPN/代理的情况下,是否存在 DNS 泄露隐私的风险
- 暗黑模式:根据系统设置自动切换暗黑/白天模式,也可以手动切换
- 简约模式:为移动版提供的专门模式,缩短页面长度,快速查看最重要的信息
- 查任意 IP 信息:可以通过小工具查询任意 IP 的信息
- 根据可用性检测结果,返回目前是否可以访问全世界网络的提示
搭建教程 🛠️
-
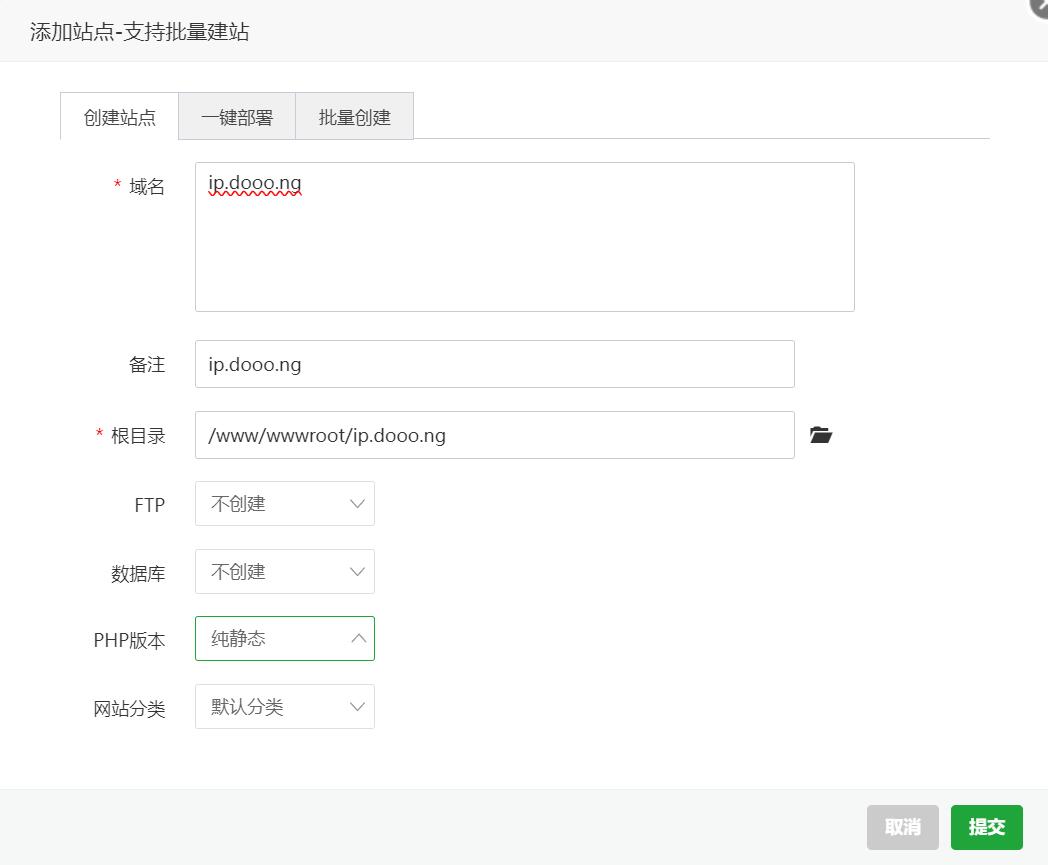
建立站点
我这里用的是宝塔面板,其他面板或者裸 nginx 自行添加即可。
填写你的域名,并且做好解析和 SSL 证书。

注意这里 PHP 版本选择纯静态即可,因为此项目是一个 Vue.JS 纯前端项目,不涉及 PHP。 -
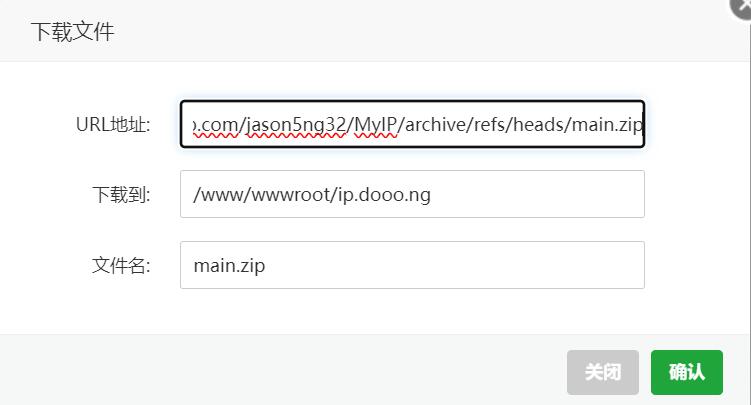
上传源代码
源代码下载地址:https://github.com/jason5ng32/MyIP
远程 URL 直链:https://github.com/jason5ng32/MyIP/archive/refs/heads/main.zip
进入到网站根目录,删除掉宝塔自动创建的文件后下载代码包。
我的服务器是有宝塔面板,所以我这里直接使用远程下载功能。

-
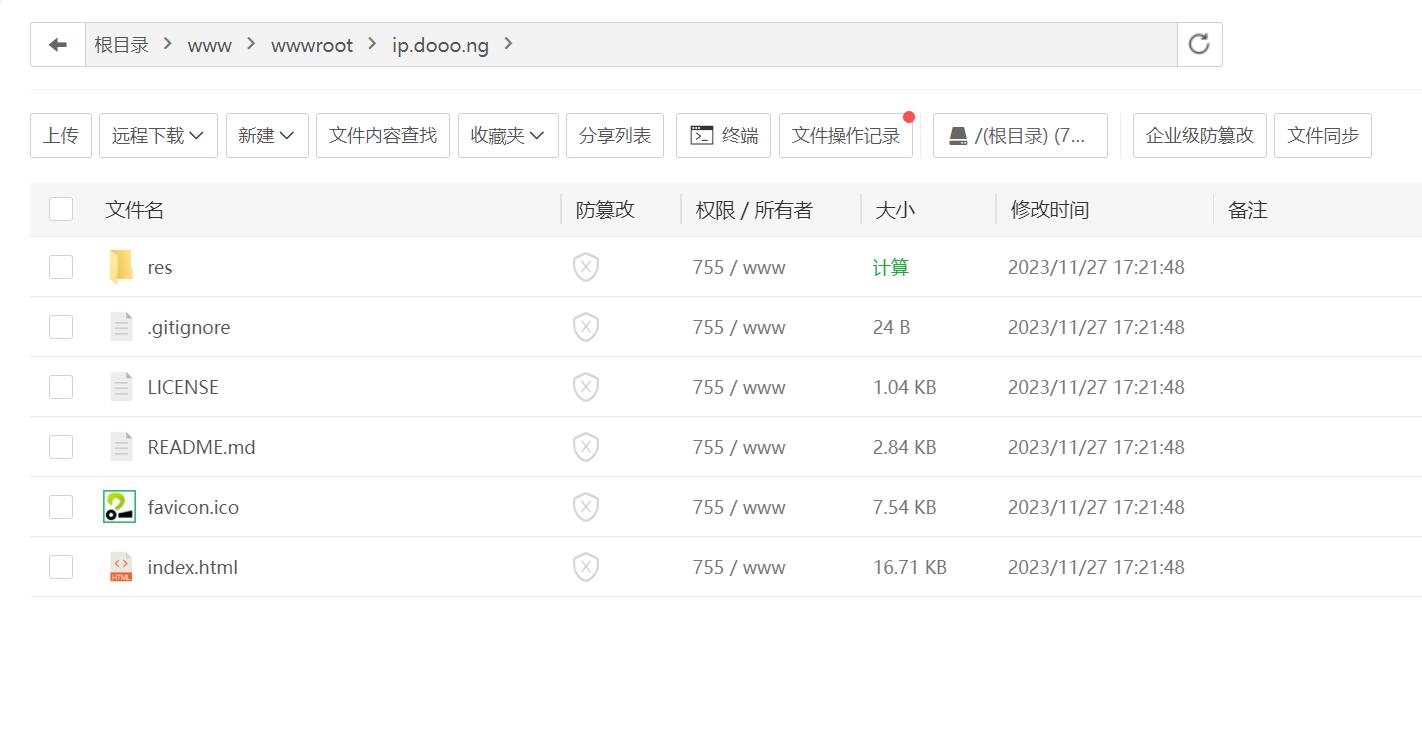
解压代码,安装步骤即完成。非常简单,开箱即用。

-
访问你的解析域名地址 查看预览效果。

-
搭建就是这么简单,由于是个纯前端项目,所以不需要复杂的设置。接下来我们要进行一些细微的调整。
优化调整 🛠️
-
对接 Bing Map
- 也可以选择使用对接 Google Map 是永久免费的,但是 Google Maps 因为长城的缘故也无法国内使用。
- 所以我选择去申请一个 Bing Maps 的 API,也是免费的,但是一年只能发起 12 万次请求,个人公益使用完全够用。
- 如果想做更大的请求的话,去使用 Google Map 或者国内的 API 吧~
- 进入到 Bing Maps 官网,使用 Microsoft 登录,但是注意 Bing 是单独的部门,还是要注册的。
- 注册登录之后来到 My Keys 选项卡。

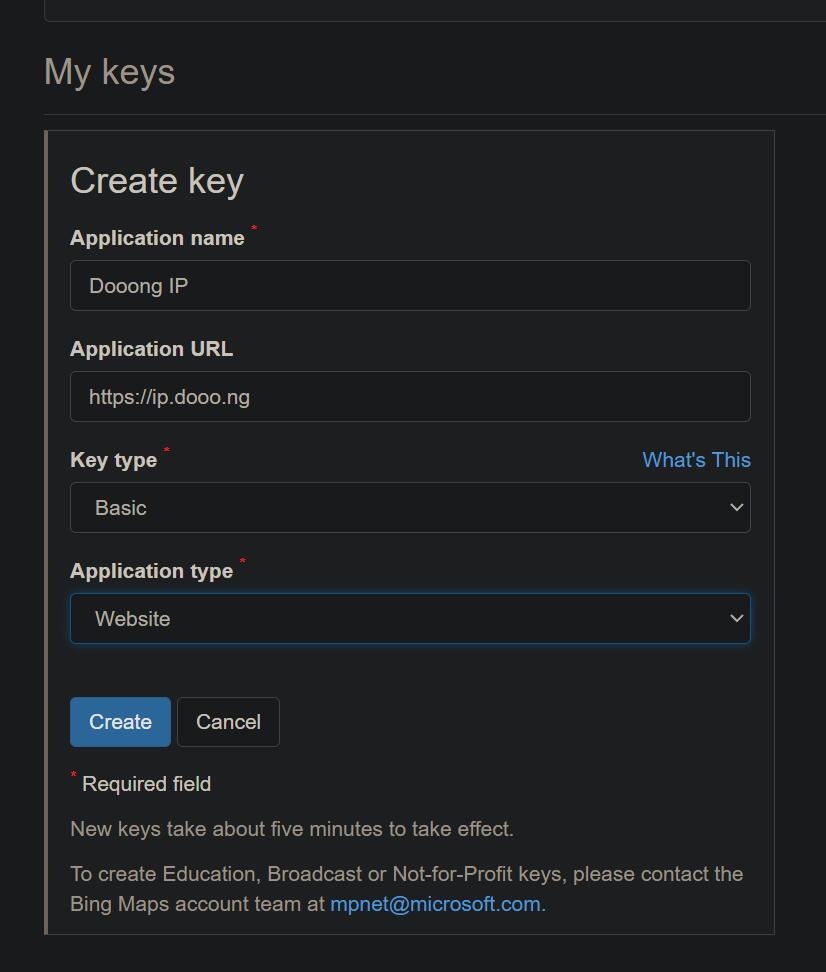
- 填写信息创建一个 key。

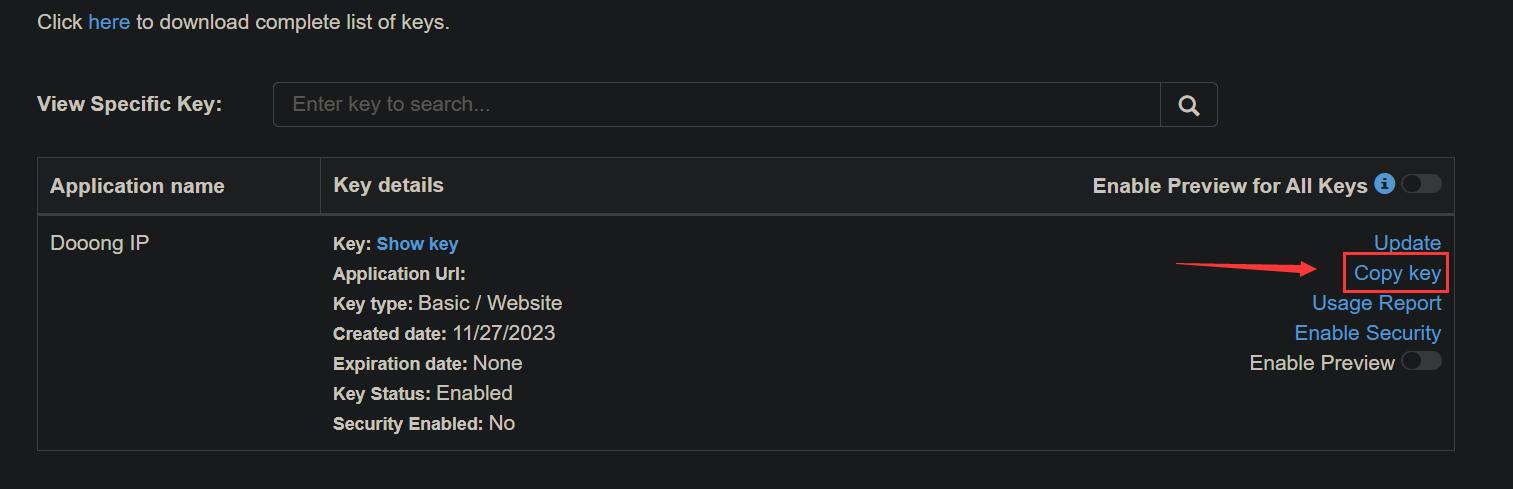
- 复制 Key 并且添加到
app.js中。


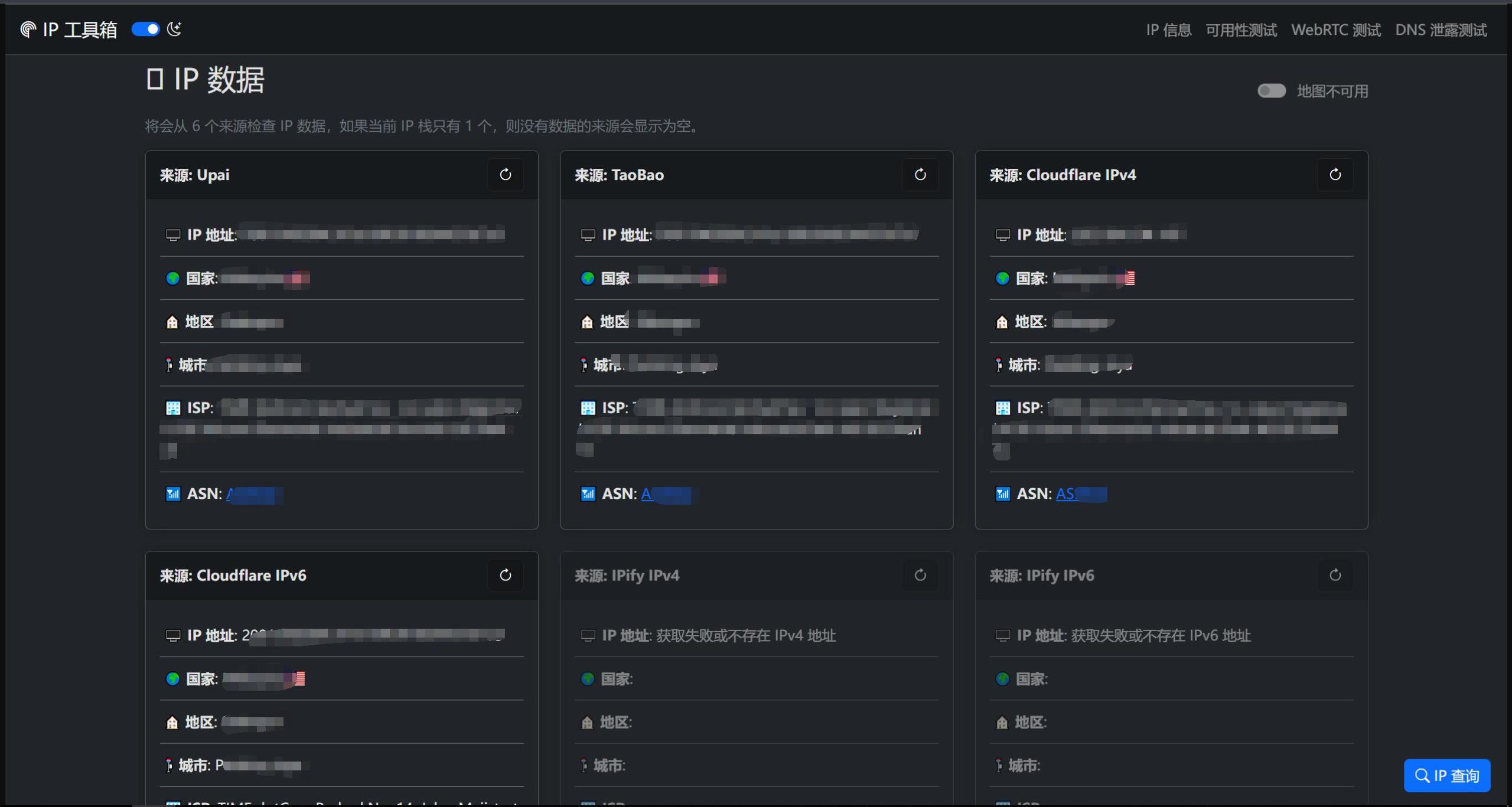
- 现在我们就可以在主界面中看到地图了。
-
🛜 IP数据显示错误- 这应该是一个小 Bug,原作者的编写平台可能是 MacOS,这是一个 emoji 表情,但是在 Windows 平台上会显示一个小方块。
- 解决办法也很简单,在
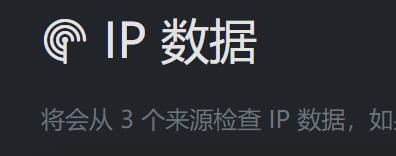
index.html中搜索IP 数据。
将<h2 id="scrollspyHeading1" class="col-4" :class="{'mobile-h2' : isMobile }">🛜 IP 数据</h2>改为
<h2 id="scrollspyHeading1" class="col-4" :class="{'mobile-h2' : isMobile }"><i class="bi bi-radar"></i> IP 数据</h2>即可。
- 现在 IP 数据被改成了一个图标,该项目支持 Font Awesome 和 Bootstrap 图标库,你可以在这里找一个自己喜欢的图标替换掉
bi bi-radar。 
注意事项 ⚠️
- 目前我使用的浏览器插件广告拦截器 AdGuard 会拦截 IPify 的获取 API。
- 3
- 0
-
分享